
【2025 年 3 月更新】兩年過後,我現在「強烈不建議」任何人使用 Vercel。理由如下:
一、非常誇張的隱藏費用(hidden cost)
我曾經是 Vercel 的粉絲與付費用戶。但是在 2025 年,其中一個專案被收取了非常誇張的費用,總金額從原本的每月,暴漲到。
如同本篇文章後段提到的,一旦超過使用上限,Vercel 會依照流量,收取比 AWS 貴上數十甚至百倍以上的費用。
然而,如果你是一間新創,隨時都可能會突然間湧入流量(如:開始投放廣告、受到推薦),也就意味著隨時可能被 Vercel 收取高額費用。這樣的不確定性,是新創無法承擔的。
二、未完成的技術
這些年有追過 Next.js 進展的人,應該都曾耳聞轉向 App Router 後的各種災情。
雖說 Next.js 是開源專案,然而從 Next.js 版本 13 到 14,都還是一個「沒寫完的狀態」。許多東西都需要 workaround,甚至沒有任何解法。在這種情況下貿然進版,聲稱其是「穩定版」,是非常不負責任的。
同樣的狀況也發生在 Vercel 平台。我曾遇過:Vercel 官方網站宣稱有備份,但實際上根本沒有,以至於用戶資料遺失的狀況(最終自然沒有辦法處理)。
三、Build 功能出現 bug 導致網站兩天不能更新,結果客服跟我說「請注意,我們在異地辦公旅遊,所以支援會比較晚」?
在 2025 年 3 月,我的其中一個網站忽然間無法正常 deploy。我只改了一小段無關緊要的程式碼,在我自己的機器上也能正常 build 起來。
後台只顯示一個錯誤:An unexpected error happened when running this build. We have been notified of the problem.
事實證明,他們根本沒有被 notified。我試了幾種方法無效後,到他們的論壇上尋求協助。然而兩天過去,問題依舊存在。
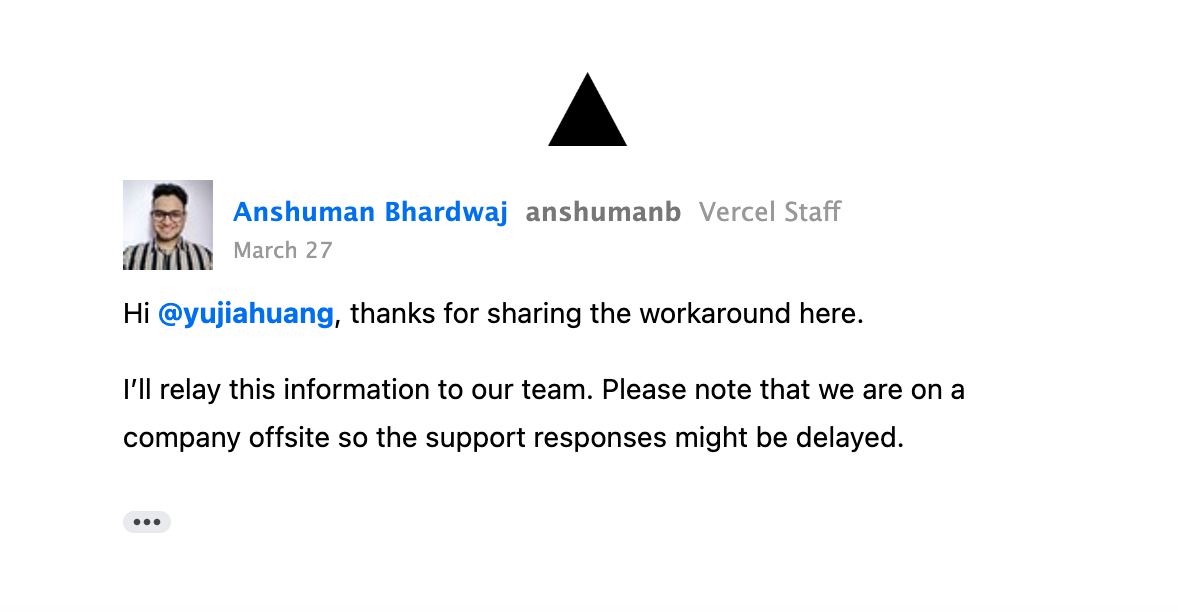
最終,我找到一個 Workaround 並自己回覆自己。而此時,他們的員工(終於)回覆了:

「我會把這個資訊轉給團隊。請注意,我們正在 offsite,所以支援回覆可能會延遲。」(Offsite 是指異地辦公,通常帶有一點 team building、度假性質,有可能是邊開會邊玩的形式。)
你們 offsite,代價竟然是放客戶的網站不能運作兩天?
在我看來,這是一間新創迷失了方向,將重心從顧客與產品,轉向怠惰與停滯的強烈徵兆。我不敢放心將網站交給這樣的公司。
以下則維持 2023 年 6 月時的文章內容:
最近,每當我要建立新的網站專案,首選毫無疑問是 Vercel。
(更新:我現在絕對不會推薦 Vercel,理由詳見上方說明。如果你恰巧是工程師,強烈建議改用 Cloudflare Workers / Pages。)
Vercel 在 2021 年完成 D 輪 $150M 美元的募資,使估值達到 $2.5B 美元(750 億台幣)。包含此輪,他們一共募了 $313M 美元(97 億台幣)的資金。

Vercel 是「一鍵部署」的雲端平台服務,寫好程式碼,推送到程式碼管理平台(如 GitHub),就能自動完成部署,變成活生生的網站。
我自己的使用體驗是「超級順暢」。照著官網教學步驟,不需要寫什麼複雜的設定檔,毫無錯誤就直接部署成功。等於是有個人幫我把麻煩的 infrastructure 和 CI/CD 全都做好了,我只需要專心在寫程式、開發產品就好。
CI/CD 名詞解釋
Continuous integration(持續整合)與 Continuous Deployment(持續部署),是將建置、測試與部署的流程自動化,降低人為疏失,持續更新最新的版本,並確保服務存續。
對於非開發者而言,可能很難理解我上面的驚艷。這裡提供一個對照:在我之前的工作經歷,光是架起一個基本的 CI/CD 伺服器,就花了我一個月。回想當時處理各種流程設定、例外狀況、部署卡住轉圈圈,過程實在痛苦萬分。
另一個例子:前陣子 BabyAGI、AutoGPT 正火熱時,有人實作了「用嘴巴寫 code」。工程師只要出一張嘴,AI 就會寫好程式、部署網站。其中,部署平台就是用 Vercel。由於目前 AI 所寫的 code 容錯率還不高,之所以能夠用嘴巴上線網站,至少有一半得歸功於 Vercel 順暢的使用體驗。
這也讓我好奇 Vercel 的創業故事:如何從開源專案,成長為估值 25 億美元的新創公司?作為平台即服務(PaaS,Platform as a Service),Vercel 的下一步又是什麼?
技術型天才創辦人 Guillermo Rauch

Vercel 的 CEO 兼創辦人 Guillermo Rauch 是一個自學的程式奇才。他出生於阿根廷,很早就活躍於開源社群,並因加入在美國的開源公司,而從高中輟學、拿到工作簽、搬到美國。
他創始了許多大型開源專案,如 Socket.IO(GitHub 上 5.85 萬顆星星,即時訊息傳遞框架)、Mongoose(2.58 萬顆星星,物件導向的資料庫函式庫)。加上後面會提到的 Next.js(10.8 萬顆星星),光在他身上就有大約 20 萬顆星星。
可以說,他就是 Web 2.0 時代,年輕程式天才美國夢的典範故事。
Rauch 創立的公司 Cloudup,於 2013 年被 Wordpress 收購。根據訪談自述,他認為 WordPress 的根本問題出在它非常肥大——WordPress 是用 PHP 開發,並且已經有 20 年歷史。
WordPress 是開源的部落格平台,可以使用插件實現其他功能,例如透過 WooCommerce 來加上購物車系統。然而,WordPress 一直為人詬病的問題是「很慢」,一旦流量變多,網站就會變得卡卡的。
反觀 Amazon 絕不可能放任網站變慢,因為只要慢個 0.1 秒,可能就會流失珍貴的潛在客戶。
Rauch 仔細研究了 Gmail、Amazon 等服務,並試圖回答:為什麼這些服務可以這麼快?又為什麼這樣的技術,一般人無法取用?
2014 年,他寫了一篇部落格文章〈7 Principles of Rich Web Applications〉,總結出好的網路應用應該要有的 7 大原則,其中包含互動要快、資料變更要即時反應、快速的程式碼更新等,我認為至今依然非常適用。
於是 Rauch 離開 WordPress,在 2015 年創立 Zeit(2020 年更名為 Vercel),試圖解決他觀察到的兩個痛點:Web App 部署非常困難,以及缺乏又快又好的 Web 框架。
Web 開發兩大痛點:部署困難&既有框架限制
首先,Web App 的部署非常困難。Rauch 描述,當時他想做公司官網,結果光是設定 Kubernetes(簡稱 k8s,Google 開源的微服務管理系統),就搞了好幾個禮拜。
正常的工程師可能會想,不就是個公司官網,沒必要搞這麼複雜吧?用 Wordpress、Squarespace 或隨便架個靜態網頁就好了。
但 Rauch 不是正常的工程師。他要就要用最好的技術架構,卻發現用最好的技術,代價是要花超級多時間。難怪一般人根本不碰。
在當時,已經有 GitHub Pages 等服務可以部署靜態網站;但如果你想做的,是有完整資料庫與豐富互動的 Web App,還希望服務又快又穩定,那系統架構就會瞬間變得超複雜。
此外,當時最流行的前端框架是 React.js(由 Meta 開源),Rauch 也非常喜歡;問題是,由於框架的特性,要用 React.js 做出類似 Amazon 或 Gmail 這類功能完整的 Web App,載入速度會變得很慢;如果要優化,又是一番大工程。
(這邊再次提供經驗:我曾經花了好幾個月去優化 React.js 建置網站的載入速度,最終的結論是「我辦不到」。)
況且,React.js 也只是一個前端框架。若要串接資料庫,還得額外寫後端程式碼。Rauch 希望打造的,是強大又靈活的網站技術:「我想讓 Web 更快、更動態、更全球化。」
於是,他開始著手開發 Next.js,並開放原始碼。Next.js 基於 React.js,但不像 React.js 跑在瀏覽器,Next.js 是跑在伺服器上——這就讓網站的載入速度變快許多,也解決了資料擷取、初始畫面空白與 SEO 等問題。
*註:為了方便閱讀,這邊大幅簡化了 Next.js 和 React.js 的特性。請不要拿本篇的內容去面試前端工程師,很可能會被電。

這形成了 Vercel 的兩個主要路線:1. 持續改進部署的體驗,以及 2. 維護 Next.js 這個開源框架
乍看之下,投入大量資源去維護開源專案,似乎不利於新創公司生存。然而,這卻成為了 Vercel 的優勢。
Vercel 的競爭優勢:Open Source & Product-Led Growth
雖然 Rauch 是程式能力強大的工程師,但部署困難這個問題,並非沒有人想過。
Heroku 在 2010 年被 Salesforce 以 $212M 美元收購,提供的正是一鍵部署。Netlify 也在 2021 年,完成 D 輪 $105M 的募資,估值 $2B。不僅估值類似,做的事情老實說,也跟 Vercel 差不多。
我個人沒有用過 Netlify,但是使用過 Heroku,早些年常常用來上架一些小專案,經驗是相當痛苦。依然要配合平台,寫許多專屬的設定檔,花的時間可能比直接去 AWS 開台機器還多。優點是免費,代價是很慢。
為什麼 Heroku 做不到的「又快又好」,Vercel 卻可以?
因為 Vercel 與 Next.js 原生綁定,而這是一大優勢:他們得以主導 Next.js 的開發方向,進而讓 Vercel 與之密切整合。誇張點說,為什麼 Vercel 不用寫設定檔?因為 Next.js「該怎麼寫」,幾乎就是 Vercel 說了算。
Vercel 也提供其他框架和語言的部署,但需要額外的設定,而且並非大宗。Vercel 圍繞著 Next.js 生態系在打造服務,只要 Next.js 持續流行,Vercel 就能繼續提供最佳的整合部署服務。
也因此,Vercel 需要持續投入昂貴的軟體工程師資源,確保 Next.js 這個大型開源框架好用,進而確保其為市場上最流行的全端框架。因為 Next.js 的熱度,直接影響了 Vercel 的獲利基礎。
這當然相當燒錢。Vercel 在 2021 年就募了 C 輪 $102M 和 D 輪 $150M,共 $252M 美元(78 億台幣),目的是用來推廣 Next.js。從結果論,成效相當顯著,如今 Next.js 幾乎已經成為前端框架的首選。
Vercel 的第二個優勢是「免費」。Vercel 替個人、非商業的專案,提供免費方案,而且依然順暢。這給了 Vercel PLG(Product-Led Growth)的機會。熱愛 Next.js 的開發者,很自然會選擇免費又順暢的 Vercel,並引入正職工作的企業專案之中。
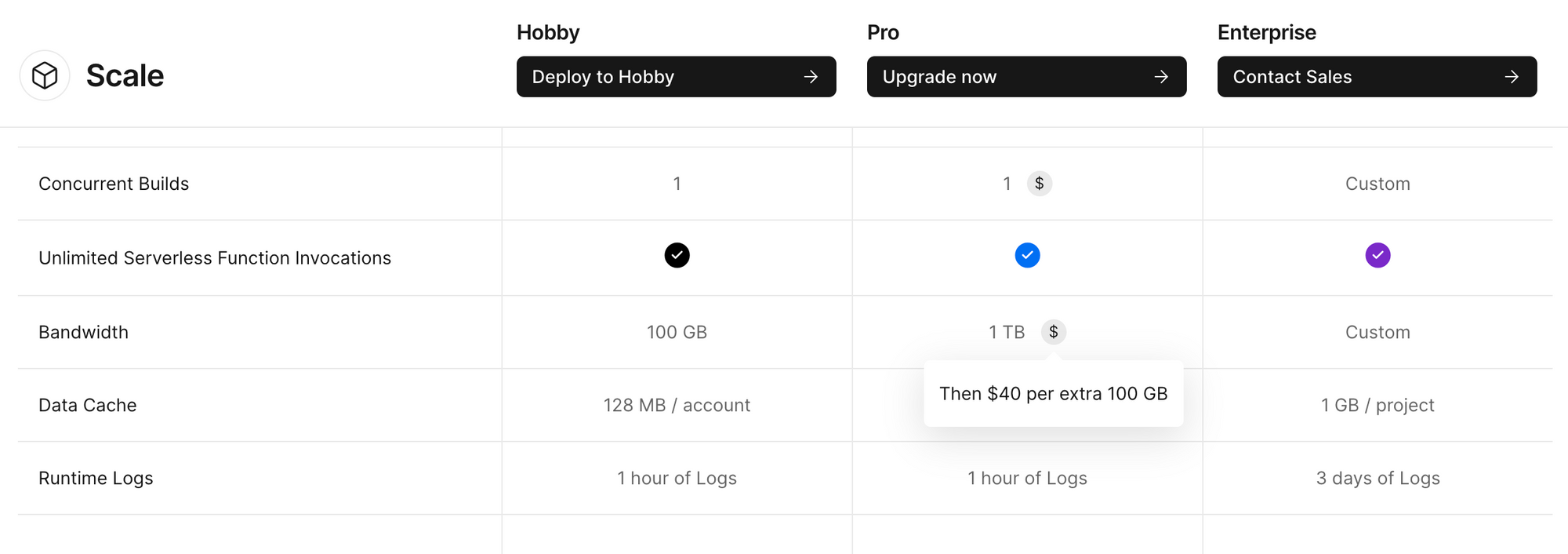
然而,一旦流量開始變大,Vercel 的收費就會快速上升。Vercel 的 Pro 方案是每月 $20 美元起跳,提供 1TB 的流量。一旦超過,則以每 100GB $40 美元收費。
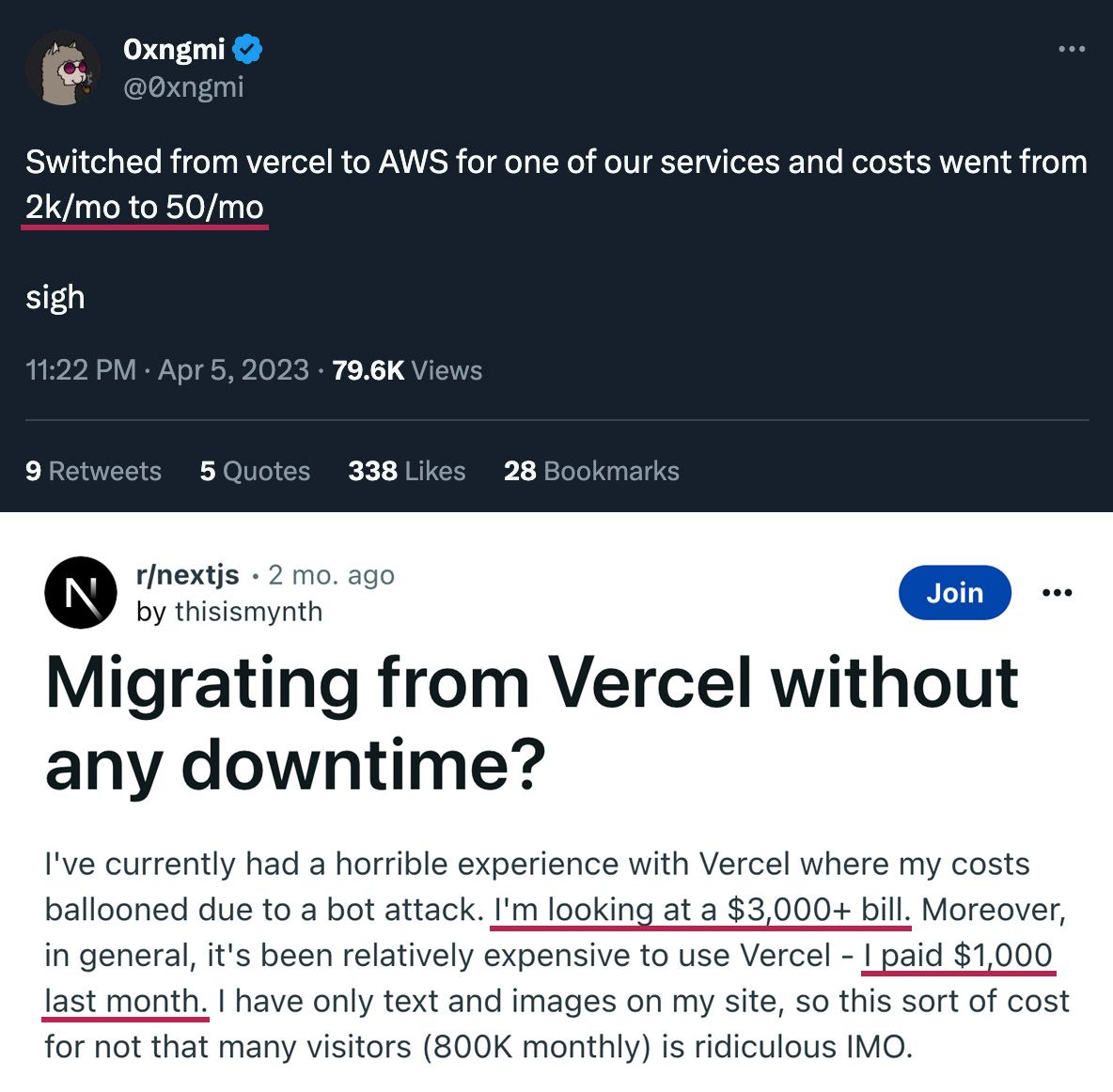
這可能會是一筆驚人的開銷。一旦網站爆紅,常常會在短時間內迎接超大流量,進而使成本暴漲。在各大論壇,都能看到許多開發者抱怨 Vercel 太貴,每個月的成本來到數千美元。

PLG 是 Vercel 盈利的關鍵;然而收費過高的問題,可能會成為 Vercel 最大的隱憂。
挑戰:Amazon 加入競爭
Vercel 最大的競爭對手,可能並非同為中小型團隊的 Netlify 或 Heroku,而是 Amazon。
Amazon 的 AWS 原先與 Vercel 定位不同。前者是 IaaS(Infrastructure as a Service),僅提供伺服器、資料庫等基礎建設,並不提供部署相關的串接服務;後者則是 Paas(Platform as a Service),提供的是完整的平台服務。
然而在 2017 年,AWS 發布 AWS Amplify,讓開發者可以快速部署有著完整前後端的 Web App。
當然,AWS 素來不是以體驗著稱。使用過 AWS 的人,應該都體驗過在超長選單與複雜介面裡遊走,只為了找一個設定選項的痛苦經歷。
AWS 相比於 Vercel 的優勢是價格。不僅是比較便宜,而且比較透明,較少有 scale up 之後,發現帳單爆增的「驚喜」。
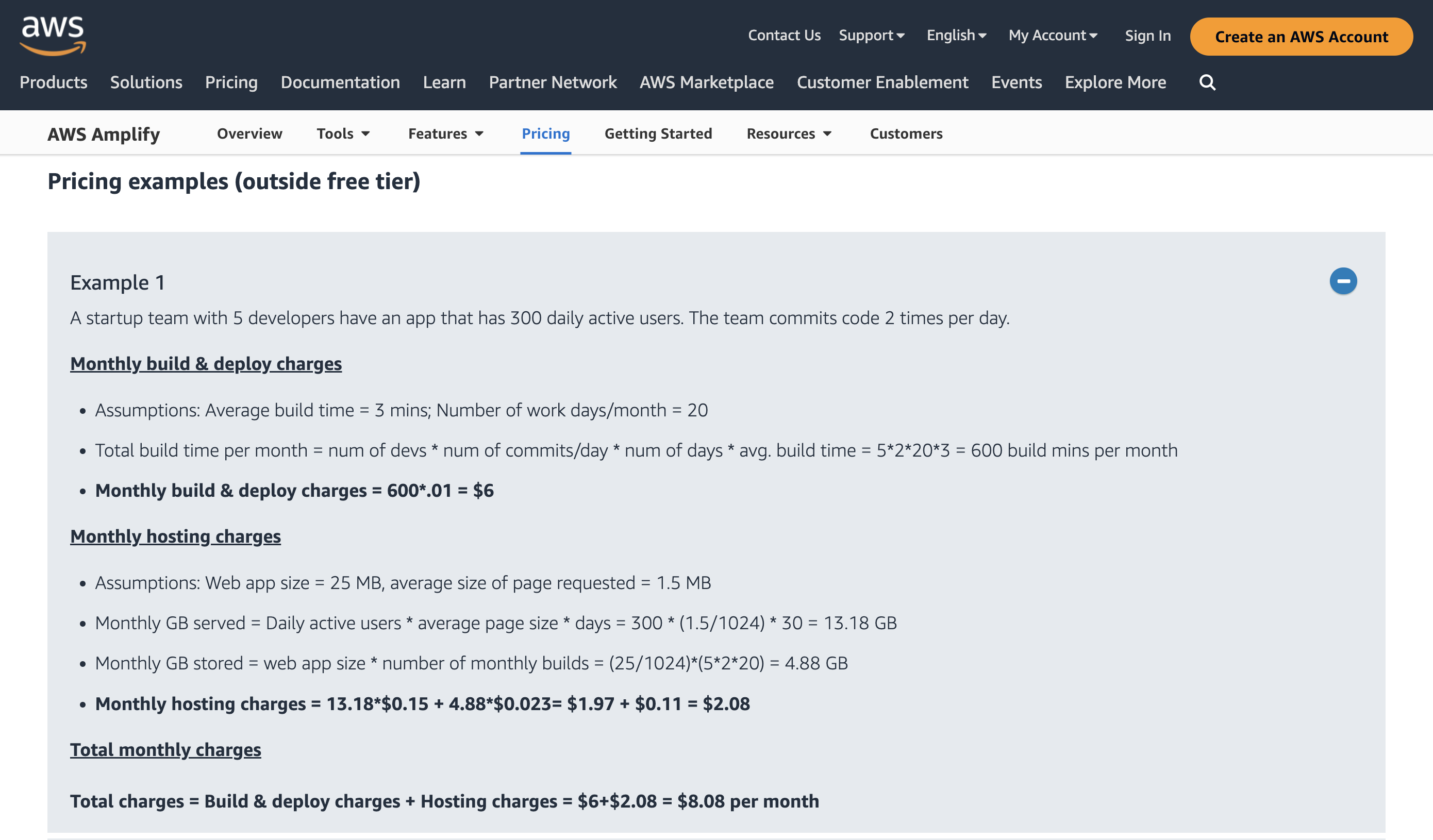
事實上,AWS Amplify 的頁面上,就明確寫出如何估算成本,並且給出兩個範例。對比於 Vercel 把超過流量的額外收費藏起來,AWS 顯得更光明磊落。


這個差異來自於 AWS 和 Vercel 有著完全不同的成本結構。AWS 不需要支付維護開源框架的昂貴成本,而且透過自建基礎設施,得以規模化降低成本。相較之下,Vercel 不僅要負擔開源框架的成本,也沒有自己的硬體設施,只能把服務建在 AWS 之上,因此必須提升體驗,收取額外費用。
AWS 和 Vercel 實際上是瞄準不同客群。新創公司初期可能傾向使用 Vercel,追求快速部署,把時間用在驗證市場。可是一旦找到 Product-Market Fit,準備進一步成長,就會開始移往成本更低的 AWS(或 Azure、Google Cloud 等)。
然而,如果 Vercel 辛苦打造優秀的部署體驗,維護好用的 Next.js 框架,卻注定在未來面臨大型客戶流往 AWS,這似乎不是太好的前景。
Vercel 的下一步是什麼?找到「非開發者」用戶
開放原始碼的專案可以盈利嗎?從 2015 至今,Vercel 展示了如何透過開源賺錢:建立平台,並從中收費。
而世界上,也不乏以開源專案盈利的公司。其中的代表,或許是 WordPress(公司名稱為 Automattic)。WordPress 一直都是開放原始碼,使用者可以任意下載並建立自己的部落格,而 Automattic 的商業模式,是替個人或企業代管 WordPress 網站。

然而,Vercel 的現狀顯然與 WordPress 很不一樣。Vercel 的主要客戶是工程師,解決的痛點是部署困難;WordPress 的客戶,則包含了許多非開發者與企業——他們更願意付費解決技術問題。
因此,在遇到收費過高時,使用 Vercel 工程師可能會選擇(或被公司要求)轉移到 AWS;而沒有技術能力的個人或企業,則會繼續選用 WordPress 提供的代管服務。簡而言之,非開發者的轉換成本更高,更容易形成護城河。
另一個參考案例是 Oracle,除了替企業代管資料庫,更透過銷售授權賺錢。他們收購的資料庫系統 MySQL 雖然開源,而且可以免費使用,但如果是自己打造硬體的 OEM,或是要轉賣資料庫系統,則需要購買商業授權。
Vercel 和 Next.js 有可能走授權這條路嗎?我認為有些困難。Next.js 一直以來都是 MIT 授權,可以複製、修改、再授權或販售軟體,如果改變授權收費,必定會引起開發者社群的公憤。作為網站前端框架,Next.js 暫時也看不出有 OEM 的需求。

與 Vercel 現狀最接近的,應該是 2017 年在納斯達克上市的 MongoDB。開源其資料庫系統,並提供資料庫代管服務 Atlas。自己並不擁有基礎建設,使用者大多是開發者,付費客戶則是企業。
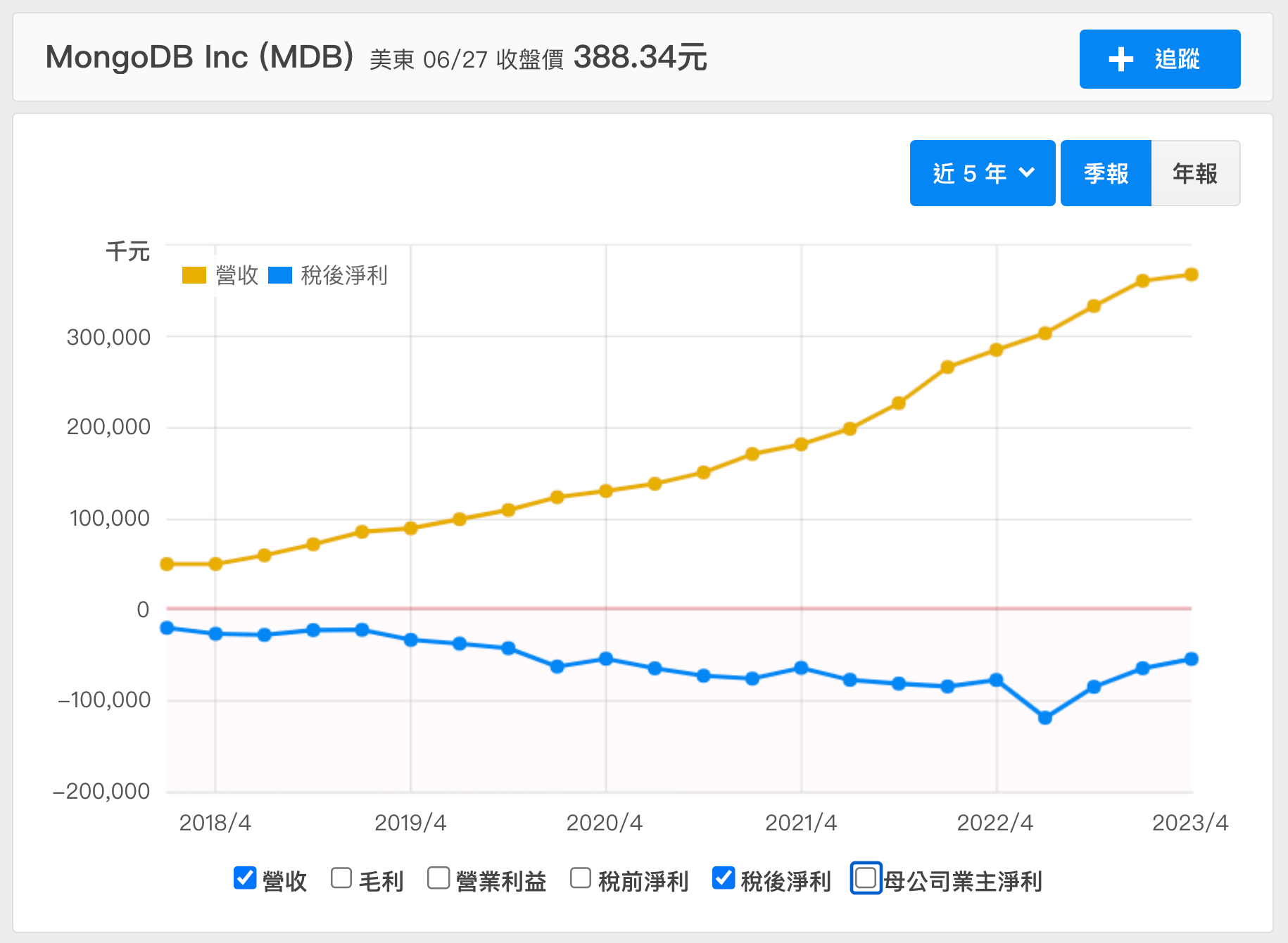
問題是,MongoDB 上市至今尚未獲利,而且虧損逐年擴大。2023 年 4 月起算,過去 12 個月虧損 $345.4M 美元。雖然營收也隨之上升,但是距離轉虧為盈還有一段路。

因此,我認為 Vercel 只剩下一條路:找到「非開發者」的用戶來打造護城河,避免 AWS 的競爭。
Vercel 需要學會如何跟非開發者對話,並且打造讓不會寫程式的人,都能好上手的使用流程。聽起來很像這些年流行的 Low-Code / No-Code(低程式碼 / 無程式碼),透過簡易的 UI 介面,就能拖拉建立出 SaaS 網站,還同時有資料備份、CDN 等等基礎建設,支撐未來成長。
當然是說比做容易,SaaS 服務各有不同,Vercel 如何挑選一塊垂直分眾深耕,將會是困難的任務。然而如同 Shopify 讓賣家不用煩惱結帳流程,只需要專注在銷售;Vercel 如果成功轉型,也可能成為 SaaS 服務的 Shopify。
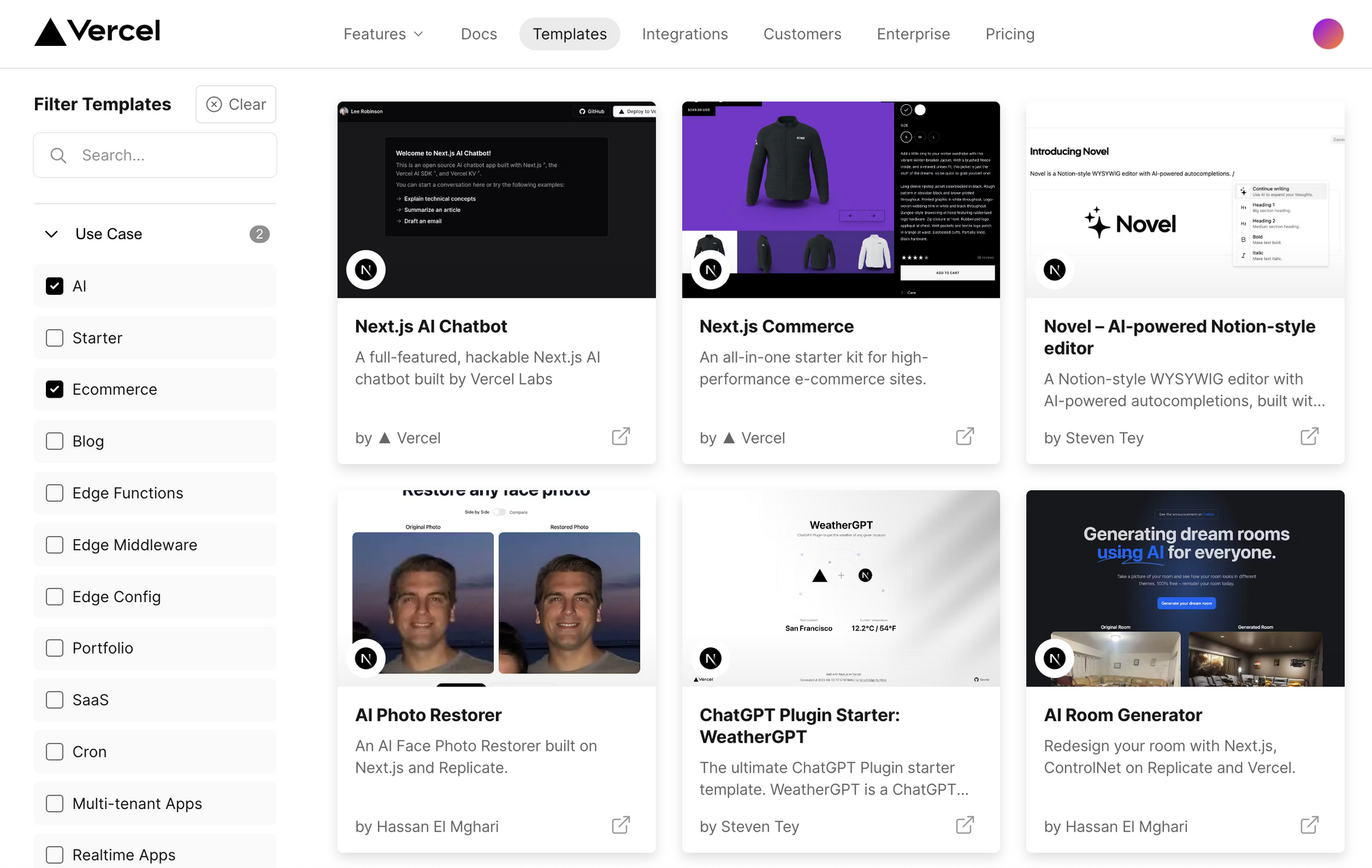
Vercel 官網提供的豐富模板,就有一點這個味道。你可以快速部署 Notion 風的 AI 編輯器,或是 AI 生成室內設計的服務。而且這些全都是開源的。

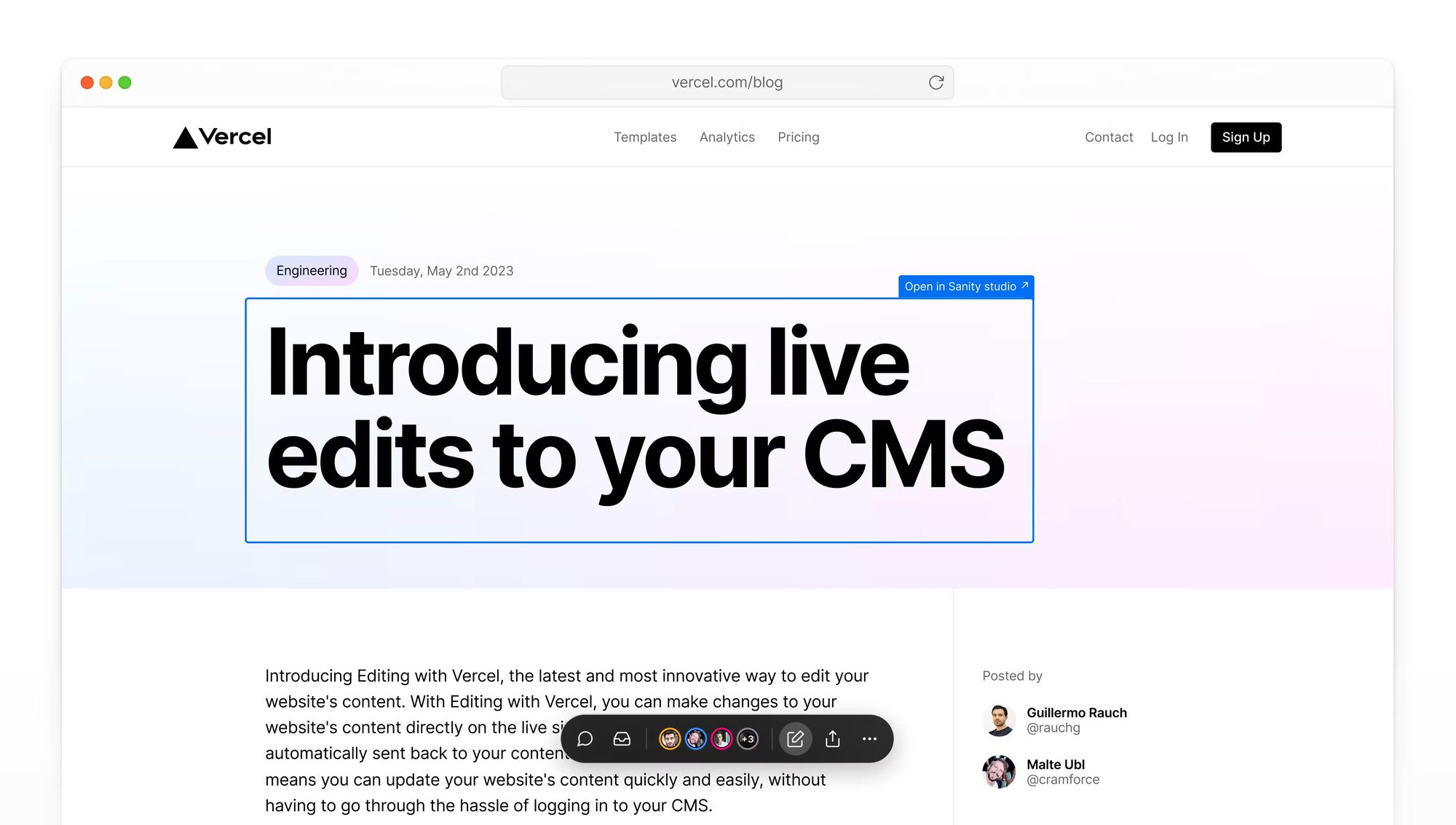
此外,Vercel 在五月推出的 Visual Editing,供團隊以視覺化的方式直接編輯網站,目標是讓 Vercel 擁有 Google Docs、Figma 一般的體驗。這說明了 Vercel 也注意到,自己必須拓展其他非開發人員的參與使用,才得以建立穩固的護城河。

目前這塊市場,在前端網站部分,已經被 WordPress、Squarespace、Webflow 等服務分食;資料庫有 Airtable,串接則可以靠 Zapier。Vercel 的機會,在於將各家服務 bundle 起來。
我個人很期待看到這樣的發展,也認為 Vercel 確實有機會轉型。畢竟在這之前,也沒人認為部署流程可以做這麼好——更重要的是,Vercel 可能沒有太多選擇。