
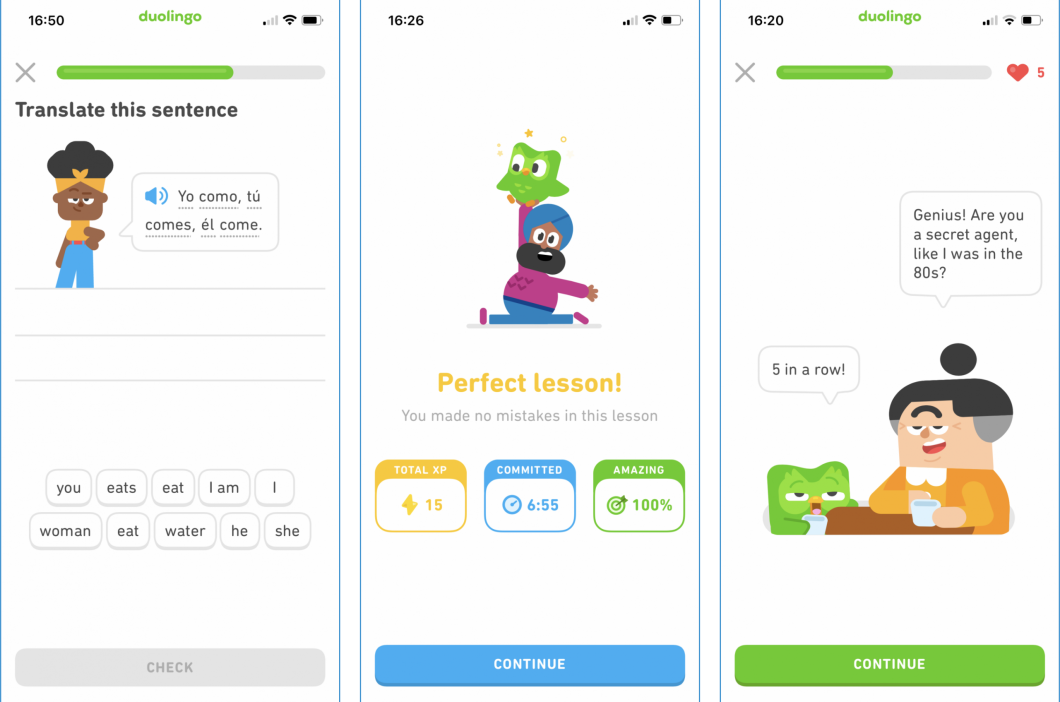
使用 Duolingo 時,裡面動畫的精緻程度總是令我驚豔。過場動畫、連勝、打開寶箱,處處都給你滿滿多巴胺。
其中,最強大的一點是,Duolingo 的角色可以「對嘴」。

不只是嘴巴一張一合而已,如果大家仔細觀察,不管你怎麼選片語順序,Duolingo 裡的角色都可以在朗讀時,完美對應正確的嘴型。
Duolingo 是怎麼做到對嘴的?分為兩部分:
◼︎ 自有 text-to-speech 語音模型
Duolingo 在 2022 年的部落格中提到,他們訓練了自己的語音模型,如此就能精準知道每個音位(phoneme)的時長,在正確的時間、顯示正確的動畫。
◼︎ 嘴部動畫
這部分非常 tricky,要求包含:
- 能夠同時在 iOS、Android、Web 上運行
- 檔案得夠小
- 動畫品質必須夠好
- 要 scalable。Duolingo 有四十多種語言、100 多門課程,每一門課程都有數千個句子。必須確保角色的嘴型,可以對應每一個語言

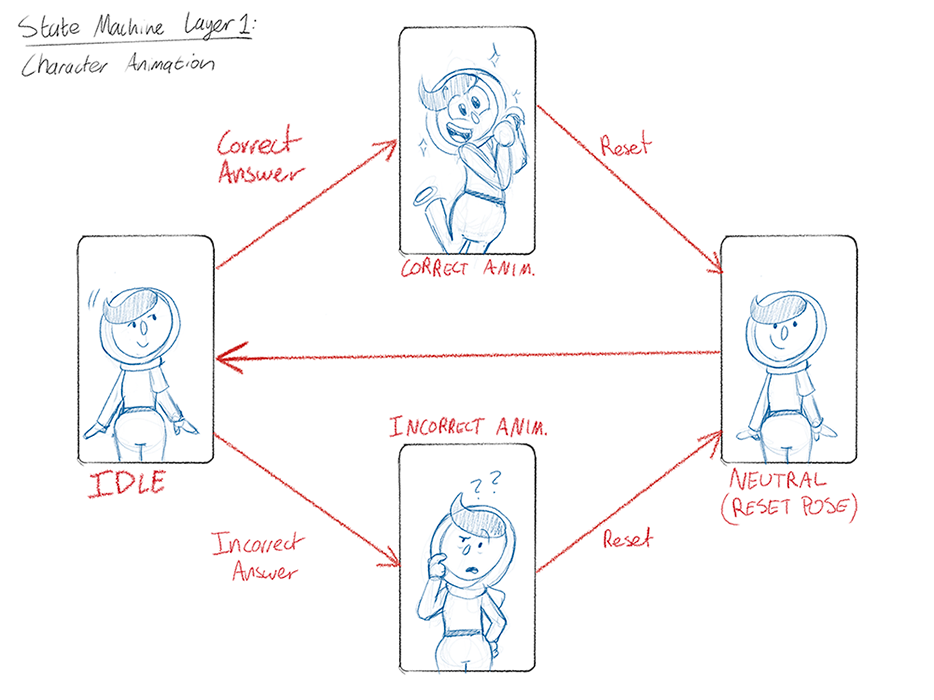
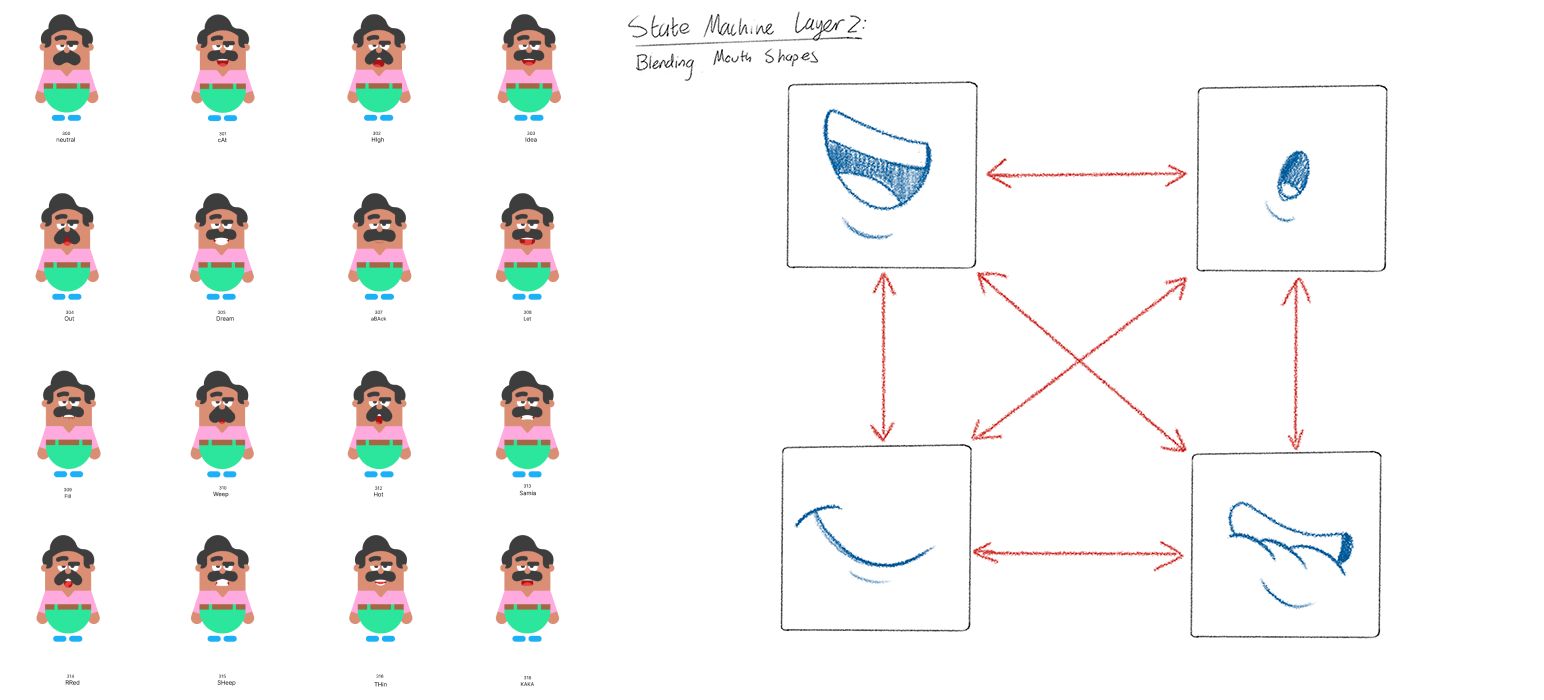
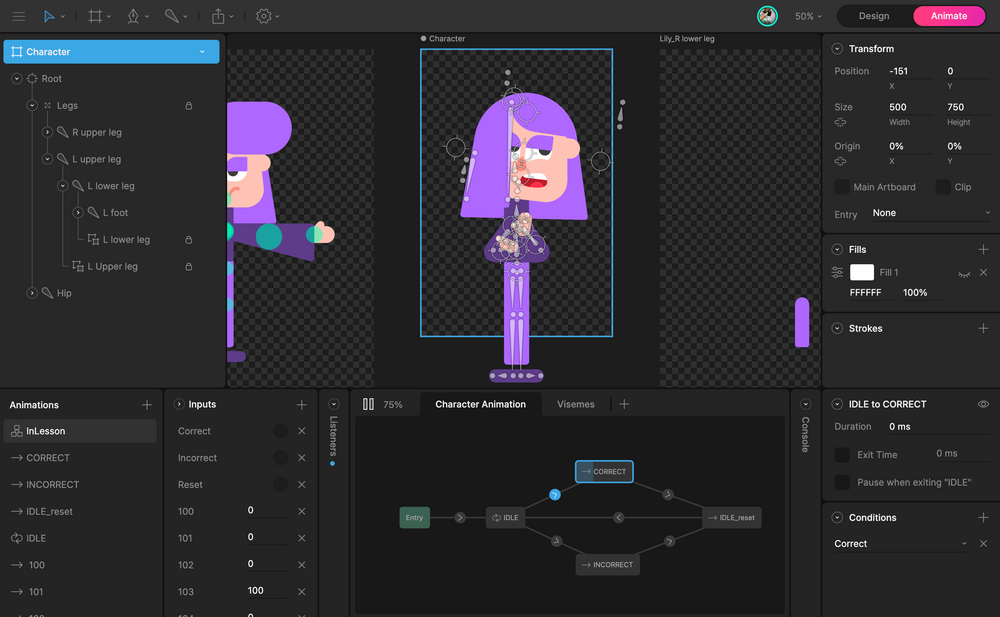
這裡的解決方式是「狀態機(state machine)」。對遊戲、資訊或電機產業的人來說,想必不陌生,就是事先將所有可能的狀態做出來,然後根據不同條件,移動到不同狀態。
Duolingo 繪製了數十種可能的嘴型,並根據現在語音播放到的時間軸,過渡到正確的嘴型。

不過,Duolingo 並沒有自己去實作動畫播放,對嘴動畫背後的技術,是由一家成立五年的新創公司 Rive 提供。
本篇主要會介紹:為什麼動畫那麼難,以及 Rive 的兩大產品:
- 線上協作編輯器:可以讓多人一起設計動畫
- 跨平台互動播放器:可以根據使用者的行為,播放對應的動畫

為什麼動畫那麼難做?
不知道大家是否有這種感覺:產品裡精緻的動畫不常見。總覺得,2024 年了,肯定有辦法把動畫做好吧?
Duolingo 近幾年投入了許多資源在動畫與互動體驗,今年(2024)七月更收購了動畫製作工作室 Hobbes。然而,收購消息一出,Duolingo 股價立刻下跌。
這或許說明了許多人(特別是老闆)對於「動畫」的想法:只是裝飾、沒有為產品增加價值。
再加上動畫通常需要大量的工作,並涉及設計師、動畫師和工程師的協作。這導致過去十年,人類可說是活在「幾乎沒有動畫」的產品世界。
我的個人意見是,動畫實際上增加了相當多價值,特別是消費者產品(consumer app),這部分最後會再提到。
而 Rive 想解決的問題,便是讓動畫的協作與展示更簡單。
先附上一個驚艷動畫:Rive 自己官網的按鈕。大家也可以去玩玩,貓咪的手會根據游標的位置和停留時間,而有不同動作。按鈕類似於門板,會彈一下,細節做得很足!
▌Rive:Duolingo 動畫背後的新創
— 黃昱嘉|aka 月水瓶的小貓座 (@yujimur) August 29, 2024
使用 Duolingo 時,裡面動畫的精緻程度總是令我驚豔。過場動畫、連勝、打開寶箱,處處都給你滿滿多巴胺。
其中,最強大的一點是,Duolingo 的角色可以「對嘴」。
不只是嘴巴一張一合而已,如果大家仔細觀察,不管你怎麼選片語順序,Duolingo… pic.twitter.com/IYWDqtlkCF
動畫兩大難題:設計工具、互動播放
Rive 解決了動畫製作的兩大難題:設計工具,以及互動播放。
現在,如果想要製作動畫,流程是:設計 → 動畫師在 After Effects 裡設計動畫 → 輸出成影片或 GIF → 嵌入網站或 app 內。
這個流程充滿了問題:
- 影片檔案過大,壓成 GIF 畫質又很差勁
- After Effects 並非專為動畫設計的軟體(而是給電影視覺特效)
- 無法與使用者互動,只能一直循環播放動畫
在 2017 年,Airbnb 基於前人貢獻推出的開源方案 Lottie,解決了問題 1,讓動畫能以 JSON 檔與向量的形式呈現。
Lottie 動畫不僅畫質銳利到不行,更讓檔案從動輒好幾十 MB,下降到幾百 KB。
而 Rive 則解決了問題 2 和 3,提供「線上協作編輯器」和「跨平台互動播放器」兩大產品。
Rive 的解決方案:協作編輯器+跨平台互動播放
其中,編輯器可以視為「動畫的 Figma」,除了提供清楚的 UI 來設計動畫,也可以多人線上協作。
Figma 畫動畫,老實說挺痛苦的。雖然因為開放 plugin,支援匯出成 Lottie 等格式,但是 Figma 並針對動畫設計製作好用的 UI。

而「播放器」的官方名稱是「Runtime」,因為 Rive 並不只是「播放」動畫,更可以根據使用者的行為,決定該切換到哪一個動畫,即前面提到的「狀態機」。動畫師設計狀態,並根據條件(游標位置、長按、點擊等)觸發。
狀態機可用來讓角色的不同動作順暢銜接,雖然在遊戲內很常見,但是很少見於 web 或 app 動畫上。
下面這個黃衣男孩動畫近期爆紅,可以根據游標位置,決定角色看的方向。仔細看,頭髮跟衣服也會跟著動。(也可以去 Rive 的社群上玩)
awesome new @rive_app community file by Ducks (couldn't find their handle)
— R☻SS (@rossplaskow) August 24, 2024
REMINDER: you can open ANY Rive community file and look inside to see how they did it!! pic.twitter.com/W7LRby7aZT
終於,我們有了可互動的產品內動畫。
但說真的,動畫真的有差嗎?
之所以會去研究 Duolingo 和 Rive,就是因為我在做產品(Clarymind)的過程中發現:動畫真的有夠難做。
不過光是看文字,可能還是會覺得:動畫真的有差嗎?
我起初也這麼認為,但是自己做產品後發現,動畫不僅是裝飾,更有以下作用:
一、凸顯 UI 重點
當畫面有許多元素時,會彈跳或飛來飛去的東西,更能吸引使用者的目光。
二、調整節奏
當你希望使用者慢下來,可以用動畫來延長停留時間,讓使用者靜下心來看畫面,但同時又不會讓畫面很無聊、一下就滑掉。
同樣道理,當希望使用者很快走過,就可以讓動畫更簡潔。
三、建立氛圍
動畫很大程度上可以定調氛圍。這頁是希望建立舒緩氣氛、嚴肅說明、親切友善還是活潑可愛?動畫比圖片更能有效傳遞感受。
消費者產品比起 B2B,更要求使用體驗上的細節。只要一個步驟等得久了些,或者出了什麼 bug,使用者就會一去不回頭。
而動畫只要能夠讓產品更清楚、或留住使用者久一些,就已經貢獻極大價值了。
加映:以 Clarymind 為例
下面「AI 解鎖 app」的選單,有無動畫的視覺明顯度差很多。
另一個則是錯誤畫面,有無動畫則是在氛圍上差很多。有動畫以後,比較沒有「天哪 app 壞了嗎」的突兀感。
▌但說真的,動畫真的有差嗎?
— 黃昱嘉|aka 月水瓶的小貓座 (@yujimur) August 29, 2024
之所以會去研究 Duolingo 和 Rive,就是因為我在做 @Clarymind 的過程中發現:動畫真的有夠難做(duh?)
不過光是看文字,可能還是會覺得:動畫真的有差嗎?
我起初也這麼認為,但是自己做產品後發現,動畫不僅是裝飾,更有以下作用:
1️⃣ 凸顯 UI 重點… pic.twitter.com/t7UpiH7wOT
當然現在 Clarymind 的動畫還有許多改善空間,之後變得更好之後再來分享:當我既要設計 UI、又要自己寫程式,同時還得行銷推廣,並維持一週更新一版的開發節奏——這時我們是如何做動畫的。
劇透:多謝 ChatGPT,讓我可以快速生成大量繁雜的動畫程式碼,只需要微調參數。這是目前 AI 最顯著增加我生產力的地方之一。
讓你工作時更為專注,整天下來能利用零碎時間,完成更多事!
► Clarymind 有 4 個螢幕守衛,捍衛你的注意力:
・ 侍衛 Shado:提供你一些有創意的替代活動。
・ 國王 King:擅長運用歷史故事來借古喻今,或乾脆頒佈詔令,禁止滑手機。
・ 貓咪 Grumpi:「你有這個時間,不如來順順我的毛。」
・ 魔法師 Lumiro:為你抽一張塔羅牌,告訴你命運是否建議你現在滑手機。
► 2025.10 起,在推薦人欄位輸入 Clarymind 折扣碼「YUJI」,訂閱年方案還有現折優惠
► 如果有任何使用問題,請聯絡 LINE 客服,也歡迎向客服申請 15 ~ 30 分鐘的免費線上 app 導覽。
最後附上 Rive 創業簡史:
創辦人 Guido 和 Luigi Rosso 是雙胞胎兄弟。小時候在馬來西亞讀高中、在義大利讀大學。後來去到舊金山,創立了一家視覺接案公司,客戶包含 Netflix、Xbox、HBO、MLB、Redbull 等企業大客戶,最終被 Intel 收購。
在探索題目時,回想當時接案的經驗,發現因為工具匱乏,導致動畫製作與協作非常困難。因此他們創立 Rive,在 2019 年從 a16z 募資 400 萬美元(約 1.2 億台幣),並在 2023 年 A 輪募到 1000 萬美元(約 3 億台幣)。

讓 Clarymind 協助你更主動、有意識地使用社群。好處是:焦慮減輕,也省下很多時間。體驗版可以免費上鎖一個 app,並每天使用三次 AI 功能。
每天少滑 2 小時,一年就能省下 730 小時。一輩子可以省下 1520 天無意識浪費的時間。Demo 影片:



