
Figma Config 是 UI 設計與協作服務 Figma 舉辦的年度大會,主要圍繞在產品、設計以及策略,並邀請了不少其他公司的 CEO 或高層來對談。
而今年(2023 年)不令人意外地,出現許多 AI 相關的討論:AI 如何影響設計工作,進而影響設計師的角色定位?Figma 又希望在這個轉型過程中,扮演什麼角色?

從產品更新可以看出,Figma 認為設計師與工程師的界線將逐漸模糊,從協作關係,逐漸轉變為跨領域的通才模式。然而,Figma 導入 AI 的步伐,似乎顯得有些謹慎保守,以下將會解釋我認為的原因。
除此之外,Figma 創辦人 Dylan Field 與 Airbnb 創辦人 Brian Chesky 的對談,聊到打造「以設計為中心的公司經營」,也相當精彩。
由於議程共有 40 多場,不大可能全部帶到。以下將整理我認為有所啟發的內容,並分為三部分:
- Designer as a Prototype Maker:Figma 打算如何切入 AI,以及為何腳步顯得緩慢?
- Designer as a Software Maker:設計師是否能/該直接製作軟體
- Designer as a Leader:Brian Chesky 談設計為中心的公司經營
Designer as a Prototype Maker
這次 Figma 發佈了三項重要更新:「變數」、「開發模式」、「進階 Prototyping」。總結來說,Figma 將 UI 設計更推往開發了。
「變數」是讓設計師可以在設計階段,就透過變數來控制畫面上的元件,例如文字、顏色、True/False 開關等;「開發模式」讓工程師可以看到所有數值,甚至直接複製貼上 CSS、iOS 或 Android 程式碼;「進階 Prototyping」則可以在原型做邏輯與數學運算,比如可以寫「if, then」來判斷畫面應該如何變化。
簡單說,我們可以在 Figma 裡面做簡單的條件判斷、數學運算——而這其實已經很靠近直接實作前端程式碼,甚至還能在程式碼編輯器 VS Code 中,直接看 Figma 檔案。有網友就開玩笑說,我在 Figma 裡面打開了編輯器,在 VS Code 裡面打開了 Figma。

但為什麼 Figma 要往「UI 設計融合開發」的方向走?
Figma 務實謹慎的 AI 導入策略
直覺的解釋是,Figma 一直以來解決的痛點都是設計、工程與 PM 的溝通,而這些更新將更有助於三者在「同一頁」(same page):只要看著同一份 Figma 檔案,就能找到各自需要的資訊。
然而,我認為這裡還隱藏著 Figma 為未來佈的局。去年至今,以大型語言模型(LLM)為核心的產品中,第一個殺手應用或許是 GitHub 推出的 Copilot:以語言模型輔助工程師寫程式。
LLM 特別適合寫程式,是因為 LLM 擅長預測「最有可能的下一個字」。而相較於變幻莫測、隱藏各式潛台詞的人類自然語言,程式語言更有規範,也更有邏輯。
如今也有許多號稱「AI 生成 UI 設計」的新創,但大多都停留在 Demo 影片階段,未能實際落地應用。相較之下,Figma 的策略更加務實,一步一步將「UI 設計」轉變為「程式碼」,未來才有機會以 AI 直接生成。
來自 Frame AI 的競爭:大到難以動彈的 Figma
這樣的務實,反過來說就是有些過於保守。
對比的例子是 Framer。Framer 是 2015 年成立的網頁設計平台,起初是一個開源的 JavaScript 框架,讓人可以快速做出 Prototype 和動畫。然而近期,引起人們關注的是「AI 生成網頁」功能:輸入想要的網站描述,一分鐘後就能得到完成度極高的網頁,並直接上線。
為什麼 Framer 做得到,Figma 卻遲遲未推出「AI 生成設計」功能?
有許多原因。技術層面,因為 Framer 的底層是 JavaScript 程式碼,而 LLM 非常擅於生成程式碼;然而 Figma 的底層,是圖層與向量圖,那是 LLM 相對不擅長的。
這或許可以說明,為什麼 Figma 打算讓 UI 與開發更靠攏,因為程式碼是引入 AI 的關鍵,而 Figma 在網頁這塊已經略略落後。
至於商業層面,原因是「反向定位」。這個概念是由 Hamilton Helmer 在其著作《7 大市場力量》提出:如果既有領先者採取某策略,可能附帶損失,那麼領先者或許會決定不採用,而這就給了後進者機會。(這本書非常讚,強烈推薦。)
Figma 作為設計軟體,如果推出 AI 生成功能,很可能引起設計師的反彈——「AI 現在是要取代 UI 設計師了嗎?」
Figma 也不僅僅被用在前端網頁設計,同時也被應用在手機的介面設計;但手機介面的設計,就不只是寫寫 HTML、CSS 和 JavaScript 了,即使能生成程式碼,也無法像 Framer 那樣直接看到畫面。
從 Figma 的角度,他們很難推出只能用在 Web 開發的功能,因為那樣不完整,也不夠好用,同樣很可能會受到追求精緻的設計師社群批評。也就是說,雖然 Figma 的體質似乎還是新創,卻已經大到被 Framer 反向定位。貿然推出 AI 功能,可能導致既有的客戶流失,損失利益。
這並不表示 Figma 完全不碰 AI。他們最近收購的 Diagram,就專注在 AI 輔助設計上,並在這次 Figma Config 發佈了一些進展。
Diagram:過於保守的 AI 試驗
Diagram 團隊嘗試過生成圖示、自動命名圖層、跳出建議,甚至是直接引入一個 AI 使用者,跟你一起設計——然而以上這些都只是實驗。
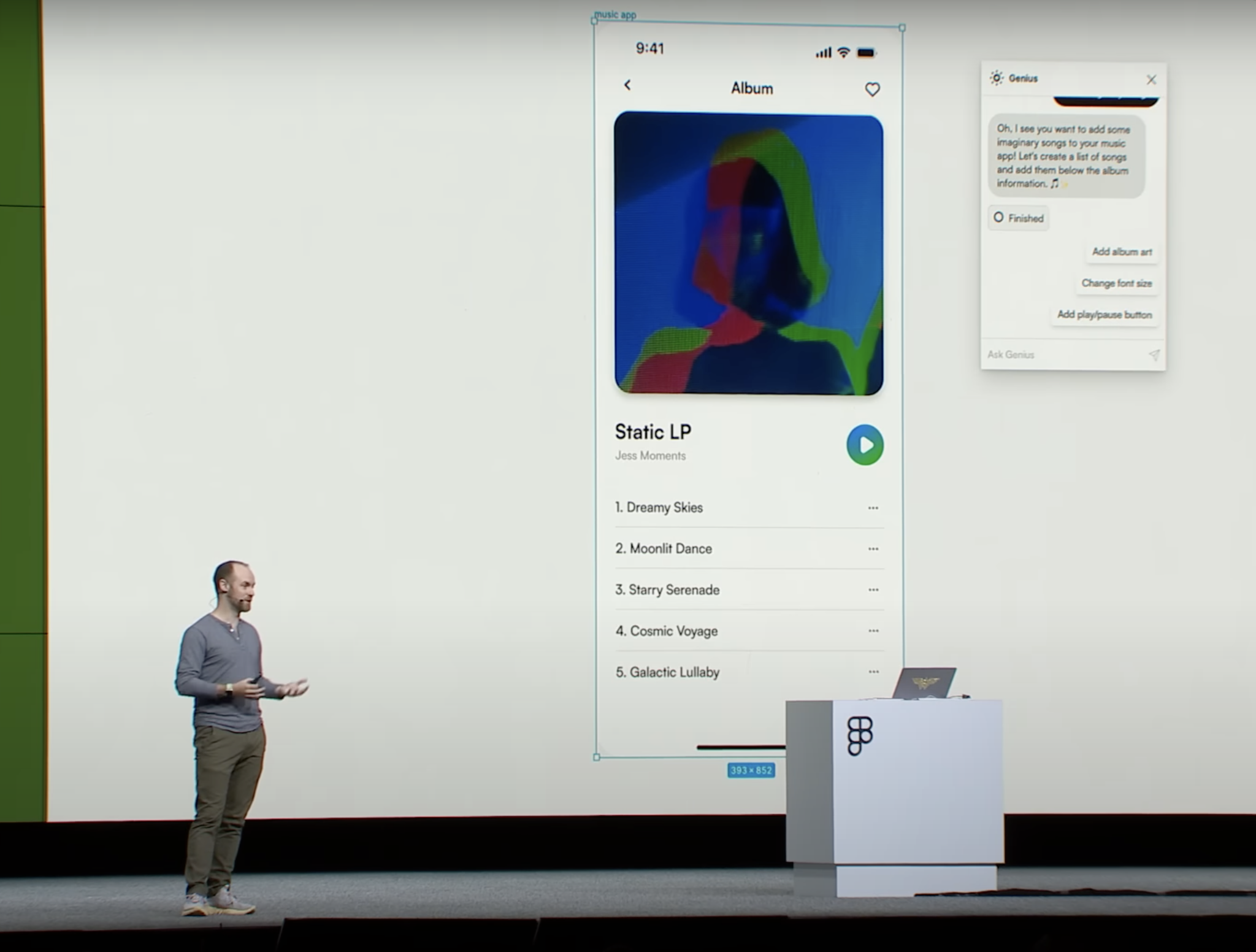
最終他們釋出的 Genius Chat,仍然是一個對話框,你可以要 AI 幫你做一些雜事,像是複製貼上一大堆歌曲清單 UI 元件。

就結果而論,只能說是差強人意。從產品發表時的用詞,也能察覺 Diagram 團隊的小心謹慎,一再強調 AI 沒有要取代任何人,而是來幫忙的;這個產品也還不是最終版,只是分享最新進展。
儘管感受到務實,以及想把產品做好的誠意,但不夠亮眼的結果,也凸顯出 Figma 的綁手綁腳。相較於 Framer AI 直接生成一整個頁面(並且省下可能兩小時的時間),Diagram 的嘗試顯得格局不大。
再對比 Adobe 的 AI 模型 Firefly 引起的注意,Figma 在 AI 這塊顯得過度小心。Adobe 在去年九月宣布以 200 億美元收購 Figma,目前卻因為歐盟與英國的反壟斷法被擋下。若 Adobe 能完成對 Figma 的收購案後,或許會有更多資源可以投入 AI。
Designer as a Software Maker

Replit 的創辦人 Amjad Masad 則更進一步問:設計師能不能直接是做軟體的人?
Replit 是一個程式碼編輯與部署平台,使用者可以在上面直接編輯,並上線程式,不論是 Python 小遊戲,還是一個功能完整的網站。
在他的演講中,提到了設計師未來將不只是設計師,更是 Software Maker。他提出一個很有意思的比喻:傢俱的設計師,通常也會自己去做木工,而不只是畫圖。
我很喜歡這個比喻。傢俱設計師即使不是純手工做傢俱,也多半曾經親手做過木工,或是在過程中親手打造許多原型。
然而許多 UI 設計師,本身並不曾寫過程式碼。撇除價值判斷,這確實是產業現狀:相較於其他設計產業,UI 設計的歷史更短,且有許多是從平面設計轉換而來。我當年就是先接觸平面設計,然後才接觸 UI 設計,最後走向前端開發。
UI 設計理解技術是重要的。最好是寫過程式,熟悉自己所在的平台。最低限度,要熟悉哪些功能做得到,又有哪些雖然做得到,但很花時間。畢竟,我們不會想在產品開發過程,出現類似這個迷因的設計:

隨著 AI 輔助寫程式的發展,只要有清晰的產品想法,即使不太熟悉程式語言,也能透過跟 AI 反覆溝通做出產品。AI 是終極的翻譯機,能把自然語言翻譯為程式語言。
Replit 也自己訓練專寫程式的語言模型,並且號稱速度比 GPT 或其他模型更快,效果也更好。Amjad Masad 也舉了非工程背景的使用者,在 Replit 上直接發表工具程式,有興趣的話,可以直接看他的演講。
Designer as a Leader
本次活動在社群上轉傳最廣的,應該是 Figma 創辦人 Dylan Field 與 Airbnb 創辦人 Brian Chesky 的對談了。Dylan Field 在介紹 Brian Chesky 時的切入點很有趣:Fortune 500(財星美國 500 強)裡,唯一設計出身的 CEO。

這暴露出設計師在職場上的劣勢。似乎許多時候,工程問題交給工程師決定、產品問題交給 PM 決定,自己只能(只需要?)決定外觀。這當然不是健康的合作模式。
Brian Chesky 分享在 2020 年初,Airbnb 正準備 IPO 時遭遇 Covid 19。一瞬間,從最火紅的上市案,變成大家都在討論「Airbnb 會不會倒?」
然而 Airbnb 不僅沒有倒,還在三年後轉虧為盈。Brian Chesky 認為,恰好是遇到這次危機,讓他發現,自己一直以來想做的是「Designer Centerd」的管理模式,並針對公司體制改革。
Brian Chesky 現場是以比較鬆散的方式分享,以下我整理他所做的 5 點改革:
1. 不做 A/B Test(除非有待驗證的假設)
Brian Chesky 注意到,在 2019 年之前,公司的人數和成本持續成長,但產品變動卻愈來愈少。
於是,他決定停止無意義、冗長的 A/B Testing。他認為,A/B Test 往往只是把決定的責任拋給使用者。
Chesky 要求全公司只能在「假設之下」做 A/B Test——如果有結果,得要知道「為什麼」,而不只是「這比較好」。否則,公司將會在未來一直卡在某個設計,但不知道原因。
2. 只釋出自己驕傲的產品
延續第 1 點,設計師必須做出自己驕傲的產品。在產品還未臻滿意之前,不要隨便丟出去測試。
這乍看之下違反了敏捷開發的原則,因此 Chesky 訂出全公司在 4 月和 11 月要釋出重要功能,以明確的節奏來帶領開發。
我個人對於這兩點深深有感。過往在公司任職時,也曾經強烈要求不做盲目的 A/B Test。必須培養自己的產品與行銷直覺,而非只是像機器人一樣,把決定的責任百分之百丟給測試數據。
身為做產品的人,必須時時注意自己是「真的不知道哪個方案比較好」,還是其實知道、但是發懶或累了而不想改。如果產品無法讓自己滿意,就不應該隨意丟到市場上,假裝自己在 A/B Test。
3. 撤除原有的 Product Manager 制度
原本 Airbnb 分成十個組,每個組有自己的 Product Manager。然而,當 Chesky 把每個 Product Manager 找過來問 Roadmap(產品路線),卻發現沒有人知道公司的 Roadmap——每個組都有自己的 Roadmap,底下的小組還有更小的 Roadmap。
於是,Chesky 改組為傳統的功能型組織結構,由 CEO 自己訂出一個 Roadmap。全公司目標一致,只開發最重要的功能。
此外,將 Product Manager 改為 Product Marketer:「如果不知道怎麼『說』產品,就不可能『做』產品。」Airbnb 的 PM 本身就是行銷,不僅得懂產品,也得懂研發與行銷。
Chesky 提到,過去的行銷常常像是服務生,而工程師像是大廚。當行銷業務進廚房,就會被大廚怒吼。這自然不是一個好的合作模式。
4. 設計師讓工程師和 PM 變得更強
在 Airbnb,每一位工程師和 PM,都要從產品開發之初,就搭配一位設計師。在過去,設計師常常變成一種 service organization——類似隸屬公司的外包部門。但設計師不應該只是聽 PM 指示,更應該推動產品。Chesky 更進一步,認為設計師應該推動公司。
他也提出一個比喻:建築物的 PM,就是建築設計師。在 Airbnb,設計師更像是建築師,不只是設計表面,更要注重使用者流程(user flow)。
5. 簡化:不只是減少,而是回歸本質、理解原理
Chesky 提到,「簡化(simplify)」不只是把東西刪掉,而是回歸本質,理解每件事物運作的方式,找出第一性原理(First Principle)。
這個主張,可以視為上面幾點的總結:不做 A/B Test、改變 PM 的職掌,因為公司需要更關注設計與產品的本質。
PS. 「回歸本質」是我個人的處世原則,也很明顯,是這個部落格與電子報叫做「本質思維」的原因。
我非常喜歡 Brian Chesky 的分享,文字無法傳達 Chesky 講到噴汗的熱情。影片總共 28 分鐘,強烈推薦大家觀看:《Leading through uncertainty: A design-led company - Brian Chesky (Config 2023)》
然而我也不禁思考:以設計為中心的公司經營,可能產生哪些問題?
在 Adobe 宣佈以 200 億美元收購 Figma 時,開始出現讚揚 Figma 創辦人 Dylan Field 的文章:Figma 花了五年的時間,慢慢把產品做好,一反矽谷最推崇的 MVP、Lean Startup(精實創業)。這或許可以對應 Brian Chesky 所提到的,「只釋出自己驕傲的產品」。
作為設計軟體,Figma 是設計本位的,卻在面對快速變動的 AI 時,顯得有些措手不及。當 Figma 社群上,已經出現大大小小由使用者自行建立的 AI Plugin,Figma 官方的動作卻相當保守。「做到好才 release」的原則,或許並不適用於每個情況。
總結:設計工作將更多元、更有影響力
Figma Config 畢竟是以設計師為主角的大會,會議的走向更強調設計的重要性。設計師似乎愈來愈「多才多藝」,既要懂程式,還要主導推動產品。
或許這不該被視為單純的權責模糊,而是釋放了設計師的真正影響力。與其探討 AI 是否取代設計師,或許我們更該關注:為什麼設計師花這麼多時間,在螢幕上移動 pixel?
設計不該只是錦上添花,而應該在第一天就融入產品;設計師也不該只是做外觀的修改,而是與工程師、PM 合作解決問題。對於好產品的直覺和理解,是設計師難以取代的重要元素。
當然,現實是,在大多數公司,以上的設計理想依然難以實現。但在 AI 工具的出現後,我們似乎可以想像更多由設計師主導的產品誕生。我也確實期待更多以設計為核心的公司,出現在大眾視野。往往是這樣的公司,才讓人感受到產品的生命力與熱情。
附錄:除了以上談到的內容,還有幾場演講我認為也相當不錯。由於難以融入本篇主軸,因此附錄於此。
- 前 Salesforce CEO Bret Taylor 與 Dylan Field 的對談,談到「為什麼企業 UX 好像都比較差?」(27:32)。
- 前 Figma 設計師 Rasmus Andersson 從歷史的角度,談滑鼠游標、點擊、輸入等設計細節,相當精彩。